10 January 2021
How to customize the Twenty Twenty-One theme with CSS variables
I recently found myself looking to adjust the look and feel of the new “Twenty Twenty-One” WordPress theme. The WordPress platform does maybe a little too much, and as a result it can be tricky to figure out how best to get things done in a clean, maintainable way. I looked around at the “customize theme” section, I tried the “Additional CSS” feature, I reviewed various plugins that promised different things, and I dug around raw css/php files in the “Theme Editor”. Ultimately, the winning ticket was a combination of the customize theme “Additional CSS” feature and Twenty Twenty-One’s usage of CSS variables.
If you’re good on CSS variables, you can skip the next part.
CSS variables
If you haven’t taken the time to learn how CSS variables (AKA “CSS custom properties”) work, then take a moment to read this Google post “CSS Variables: Why Should You Care?”. Maybe you’ve mostly ignored them (like me!), because you were happy getting everything you needed from a CSS preprocessor, like Sass. Or maybe they didn’t seem to have enough browser support yet. Alas, we are now in the future, every major browser supports them, even Chrome 49 (which was the last Chrome version to support Windows XP!)
The article shares more, but here are some features I like about CSS variables…
Specificity
Custom properties follow standard cascade rules. You can set them under different selectors, that not only matches specificity, but it also allows to model more complex styles, e.g.,
:root { --link-text-decoration: none; } p { --link-text-decoration: underline; } a { text-decoration: var(--link-text-decoration); }
is equivalent to:
a { text-decoration: none; } p a { text-decoration: underline; }
Responsive properties
Similarly, you can make a custom property responsive by giving it a @media query:
:root { --font-size-h1: 30px; } @media only screen and (min-width: 768px) { :root { --font-size-h1: 48px; } } h1 { font-size: var(--font-size-h1); }
External overrides
Custom properties can be overridden from other stylesheets. This one is the magic ticket when working with someone else’s theme.
Applying overrides to the Twenty Twenty-One theme
In modifying my theme, I have been using the following approaches—in this order. You should only move on to a later option if you’ve exhausted the prior ones.
1. Set CSS variables
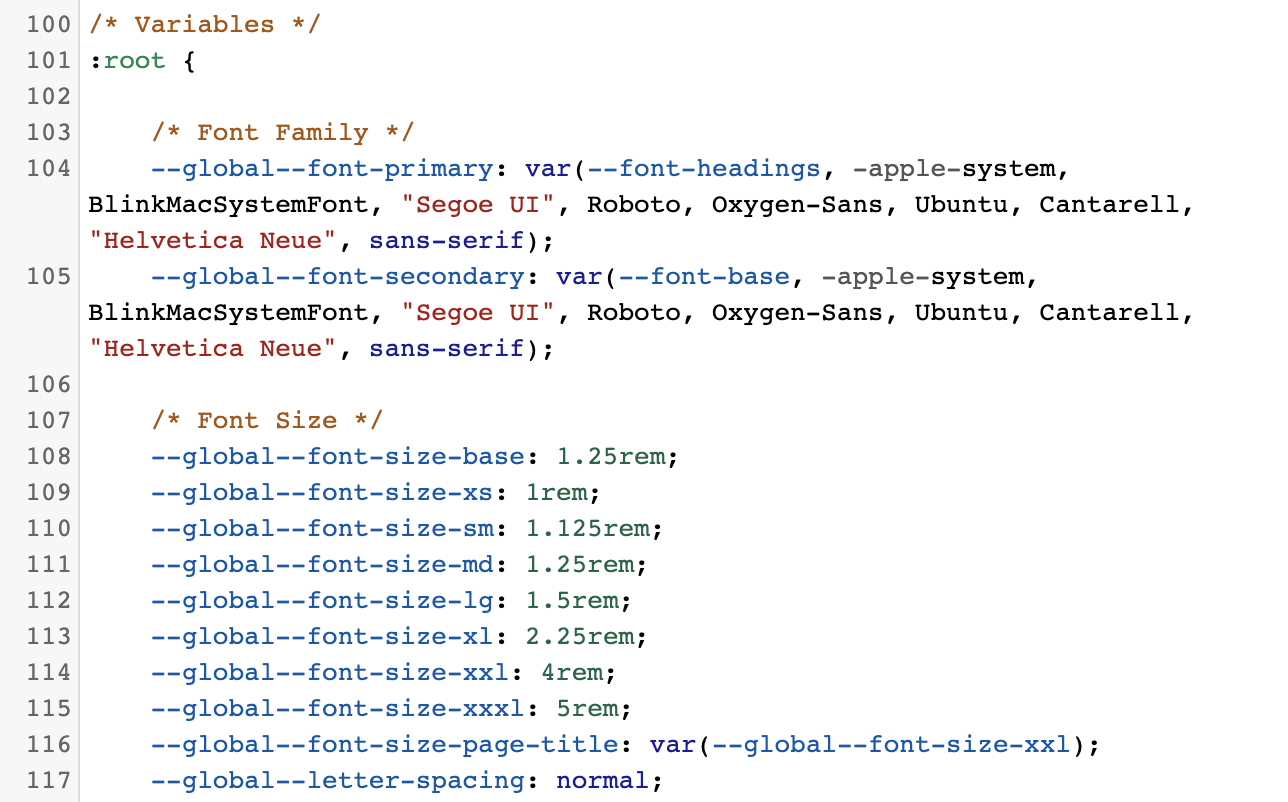
From WordPress Admin > Appearance > Theme Editor, you can find the style.css file. While you can edit that file directly, it’s better to avoid editing the underlying theme unless you really plan to go down that rabbit hole. Instead review the variables that have been set in that file.

From WordPress Admin > Appearance > Customize > Additional CSS, you can enter manual CSS overrides. In that box create the following and start adding overrides for the variables you want to change from style.css:
:root { /* variables here... */ }
There’s no pre-processing to perform, your changes will show up immediately in the preview!
2. Hack together custom CSS
The custom properties in this theme are pretty extensive and give you a ton of power, but sometimes you can’t get stuff done with them. In that case, you might have to enter some manual overrides into the “Additional CSS” box that target specific elements in the theme and modify them as you wish.
Don’t forget in this case, that you can still reference CSS variables here. For example, if I wanted to change the title in related posts to not have my link color, I could enter:
.wp-block-latest-posts li > a { color: var(--global--color-primary); }
3. Find a plugin
The plugin ecosystem is terrifyingly huge in WordPress. Fortunately, you can test them out pretty easily and quickly deactivate them if they don’t serve your needs.
In my case, I wanted to add a custom Google font to the page in the most barebones, simple way possible. There were various Google fonts plugins, but I found the plugin “Insert Headers and Footers”, which let me just add the snippet to the head of my page.
4. Hack the theme
When all else fails, go into the Theme Editor and make the changes you need.
In my case, I found that the some of CSS breakpoints didn’t match where I wanted them to be. I downloaded the repo, made it into a Github repo so I could track changes, edited the files, then re-uploaded them. If this were to become a more common occurrence, I would set up an SFTP connection so I could upload the files from my IDE.
Wrapping it up
That’s it! There are obviously considerations around performance that can come with managing a theme that I didn’t touch and also a lot of options with the page builders. However, this info should help someone who is primarily a web developer to navigate their way around customizing the Twenty Twenty-One theme.