16 May 2012
Presenting my data URI synth
I’m at Hack & Tell right now presenting an HTML5 Javascript piano app that recently wrote. It was a fun experiment with generating audio files for different synths via good 'ol JavaScript and data URIs. You can play it with the same key-strokes that you’d use to play the garageband keyboard.
I’m generating mono files at pretty low sampling rate to deal with software limitations, but that, plus the current support for playing HTML5 audio adds to a more retro feel. In the future, people will be trying to get old copies of Firefox 12, so they can play this piano “as it was meant to be heard”. However, for future audio experiments I might just use some of the newer Audio APIs.
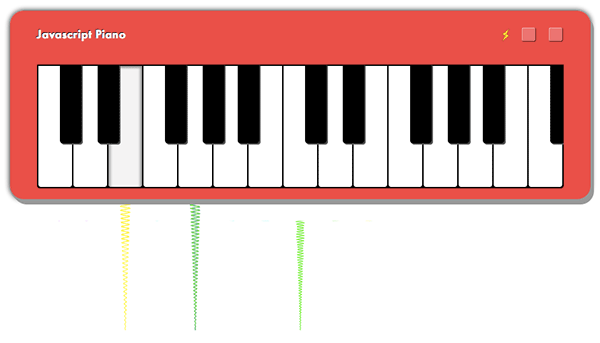
I added some extra features, like a looper, a demo mode, different colors for the piano, and a “visual mode”—which shoots out representations of the actual wave forms, as seen below. Hitting "0" or "?" or clicking on the button on the top right of the app will show more settings for the piano.
The entire piano is just CSS styling (except for that little lightning bolt, which was canvas). I use a bunch of box-shadow and text-shadow to make things look more 3d and responsive. Also, I setup a sticky below-the-fold footer, which is something I first noticed on ifttt.com and thought was pretty cool.
You can also see the code on github.


Comments (3)
1. Joe wrote:
Your last two keys on right on wrong.
Posted on 18 May 2012 at 8:05 PM | permalink
2. fbocquet wrote:
Is it possible to see the code please ? Thx
Posted on 22 May 2012 at 11:05 AM | permalink
3. peter wrote:
fbocquet, you can just view source on the page to see it (since it’s all client-side), but github might be easier :) https://github.com/mrcoles/javascript-piano
Joe, that was because I was using a super low sampling rate. I bumped it up earlier today.
Posted on 23 May 2012 at 4:05 PM | permalink