28 June 2011
Persistent Placeholders Tutorial: let’s focus
UPDATE: many browsers are now rendering the placeholder attribute in this way by default (newer versions of Firefox, Chrome, and Safari), but the technique still benefits older browsers.
I’ve noticed a UI feature on a few sites recently where placeholders still show up after you click into a form input. Normally, the text disappears once you trigger the focus on an input, but these ones persist—often going a shade lighter—and then they disappear completely once you start typing. It looks like this…
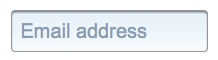
- No focus on form input
 *scroll down for interactive demo
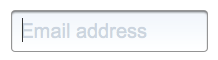
*scroll down for interactive demo - Click into form input (now focused, but placeholder is still there)

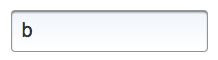
- Add some text (placeholder disappears)

I don’t know who originated it—it is common with apple products, like on the iPhone—but the first few sites that I saw using this technique were Tumblr, Twitter, and Wordnik. I also couldn’t find anyone talking about it, so I put together a simple, little persistent placeholder jsfiddle to show a way that it can be done (with a little help from jQuery). Click on the result tab to see the final result.
Both the markup and CSS are pretty simple—it’s just a label and an input (or textarea) wrapped in a div, which accepts two additional classes to determine the state. There’s no actual placeholder, it’s just the label being positioned absolutely. The JavaScript code watches the input and updates the classes on the parent to make it all work. But you don’t have to take my word for it, read the code.
Here are a few reasons why this technique is swell:
- the markup is simple and “accessible” (it’s the old fashioned label and input construct)
- the placeholder works on password fields (for old and new browsers)
- the placeholder can be used effectively on auto-focused fields
- the text keeps you on task by still being there while you’re inside in the input
- it’s new and fun
Let me know in the comments if someone has a better name for this. My brainstorm list was:
- persistent placeholders
- focusable placeholders
- labels as placeholders
- placeholders 2.0
- ZOMG teh placeholder is still there!?!1!
I’ll see you next time!

Comments (7)
1. Dan wrote:
Nice touch with LaVar Burton!
Posted on 30 June 2011 at 12:06 PM | permalink
2. peter wrote:
I’m not 100% sure why I threw a Star Trek visor on him after I was only making Reading Rainbow references, but that’s what I did… :)
Posted on 1 July 2011 at 11:07 AM | permalink
3. Daniel wrote:
Awesome, I might try to add this to places-to-hike this weekend.
Posted on 10 August 2011 at 12:08 PM | permalink
4. Chris Davies wrote:
Thanks for this. Almost exactly what I was looking for.
I couldn't find this project anywhere other than on jsFiddle. I wanted this functionality, needed a bit of a tweak, etc. So I put it on GitHub. https://github.com/chrisdavies/jquery.placeholderlabels
I hope you don't mind. I couldn't come up with any way to contact you other than this comment field. Let me know if you want me to change anything/take it down.
Posted on 4 January 2012 at 8:01 PM | permalink
5. peter wrote:
Hey @chris,
It’s cool, I hadn’t posted this to git myself, you made a custom modification, and gave a link reference back here.
I’ve had some people ask me to have the script dynamically generate the necessary markup from placeholder tags to make the markup easier, so it’s nice that you’ve gone and done that! One addition I might suggest for your script is to expose the placeholder converting function so it can be used for content that gets inserted into the page via JS.
Posted on 21 January 2012 at 12:01 AM | permalink
6. luke wrote:
Hey @Peter and @Chris, i've extended on both your work and added some new functionality. Please have a look at it and let me know what you think. I haven't fully tested it on all browsers, but will continue working on it.
https://github.com/lukechapman/jquery.placepersist
The naming is a bastardisation of your first attempt @peter, sorry lol!
Posted on 22 June 2012 at 7:06 AM | permalink
7. peter wrote:
Haha, the name's fine, I'm glad you were inspired by this post!
Posted on 18 July 2012 at 10:07 PM | permalink