09 September 2009
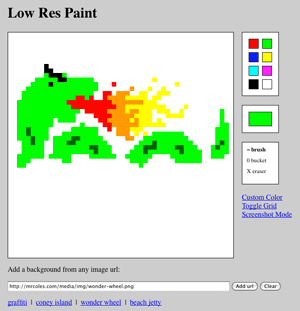
Introducing Low Res Paint
Try the the “low res paint“ demo…
Are you tired of photoshop and all of its features? Do you yearn for a program like MS Paint and want your brush to fill 10 pixel wide squares at a time? Well, look no further! After getting stuck waiting for a delayed train with no internet, no movies, no books, and one laptop with a power cord, I created Low Res Paint. It’s written using basic javascript and no canvas object, so it will even work (mostly) on internet explorer 6.
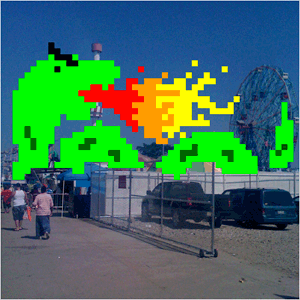
It features a brush, a bucket, and an eraser. More so, you can apply custom backgrounds, some are provided, or you can link to any image on the web. For example, I can draw a super scary, fire-breathing sea serpent as such:
And then I can place it near a beach:

Or even take that same beastly serpent and have it attack Coney Island:

Enjoy! Also, be careful, there's no “undo”.
Start painting!
Some brief technical take-aways: the pixels are represented by floating divs (making them position absolute was considerably more load on the browser), and—as you might imagine—there’s no javascript framework, I lazily started building this with jquery and quickly realized that it was overkill for what I needed and that it would also kill the browser if I would try a paint bucket fill.
Update: I added another post explaining how the generate image feature actually works.

Comments (4)
1. chris dixon wrote:
i think it would be cool if you had a gallery where people could show off their works.
Posted on 9 September 2009 at 12:09 PM | permalink
2. peter wrote:
That would be fun. I wanted to keep it as pure javascript with nothing server-side, but we'll see what develops…
Posted on 9 September 2009 at 3:09 PM | permalink
3. lauren wrote:
Your serpent is so cute!
Posted on 9 September 2009 at 11:09 PM | permalink
4. chris dixon wrote:
what about taking a page from the twitter playbook and only allowing 11x11 pixel images (under 140 dots). i think it would be fun to use that to create profile imagies.
Posted on 10 September 2009 at 4:09 PM | permalink