24 October 2010
Exploring the Facebook Graph API Data
The Facebook Graph API Overview page includes links to actual API calls that return JSON data. It’s an effective way to quickly show how the data is structured and see examples of actual values.
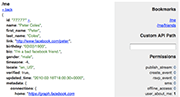
I wanted to take this a step further, so I built a little tool using the Facebook Javascript SDK called the Facebook Graph API Explorer. It not only lets you see the result of an API request as JSON, but you can also click around and browse through the data—following ids, pagination urls, and introspected metadata links (since I include metadata=1 in the requests). It also urlize’s links and lets you view images on hover.
Since this is a Facebook App, you need to allow proper permissions to view certain types of data. I included a feature that lets you manage these permissions in the side bar and request them inline on the page (my prior post on querying facebook permissions was not a coincidence).
A pretty unintuitive permission is figuring out how to get results for the path /me/photos/—you need to enable user_photo_video_tags, not user_photos. You can see more of your permissions on the Facebook Application Settings page.
Please leave any feedback in the comments. Hopefully other developers will find this useful!